
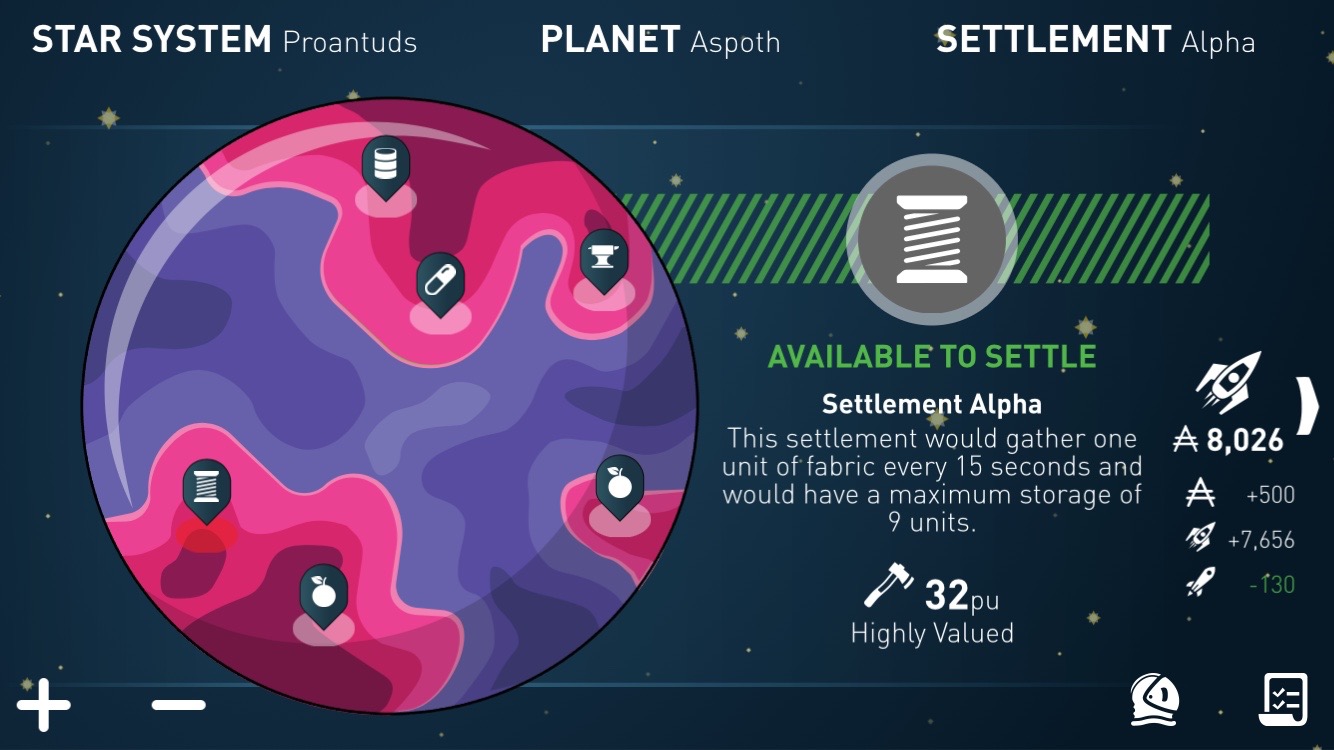
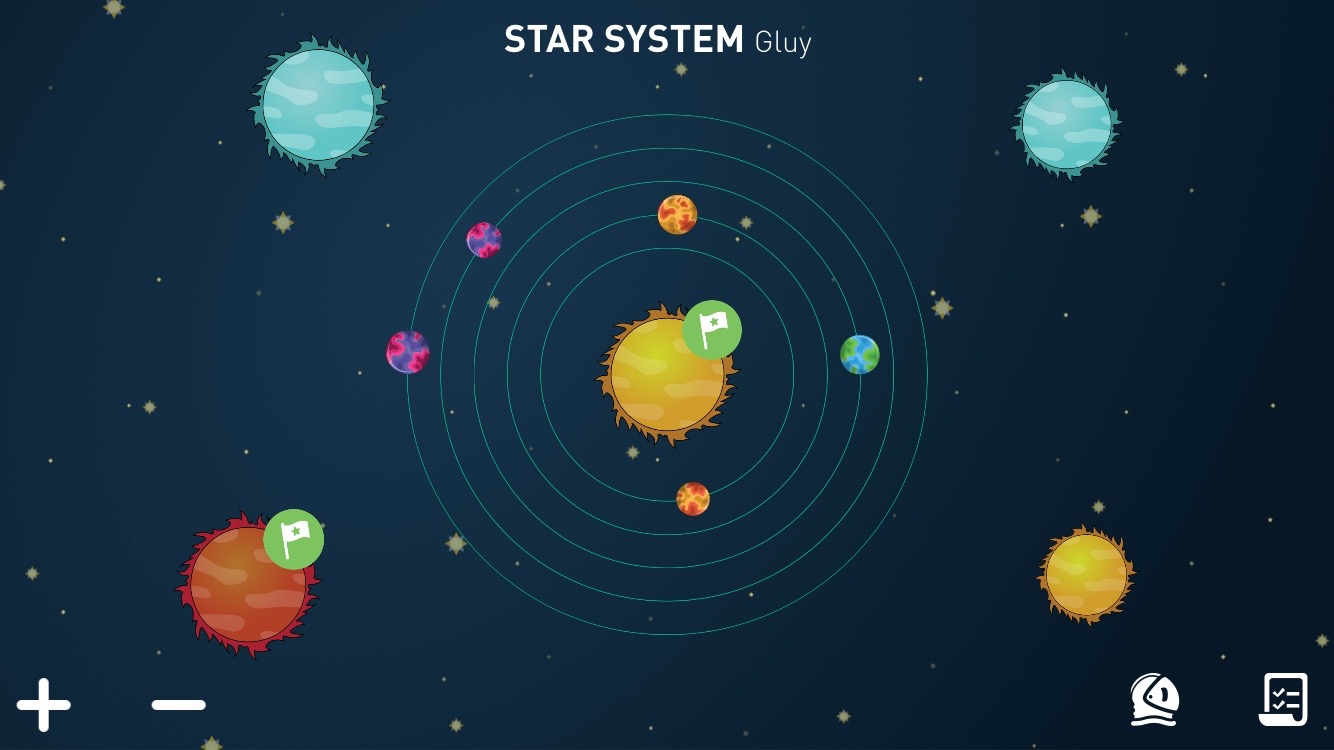
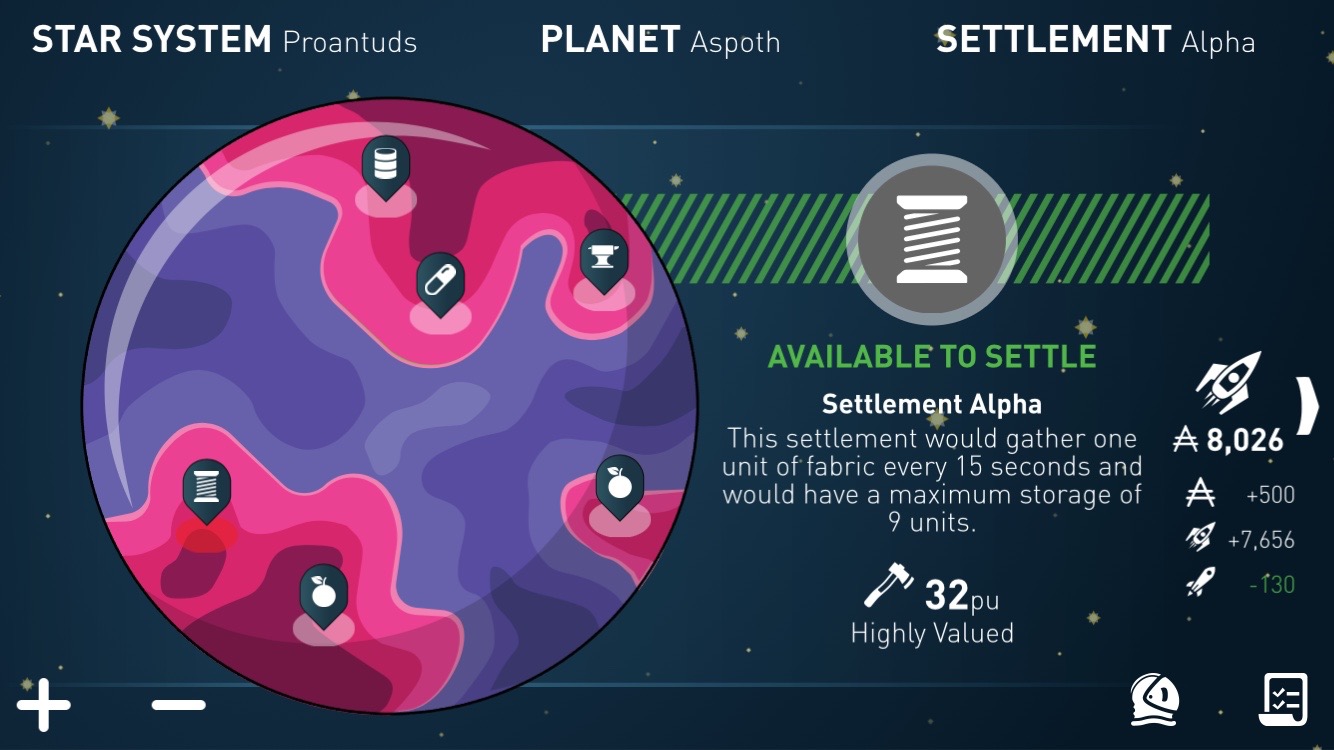
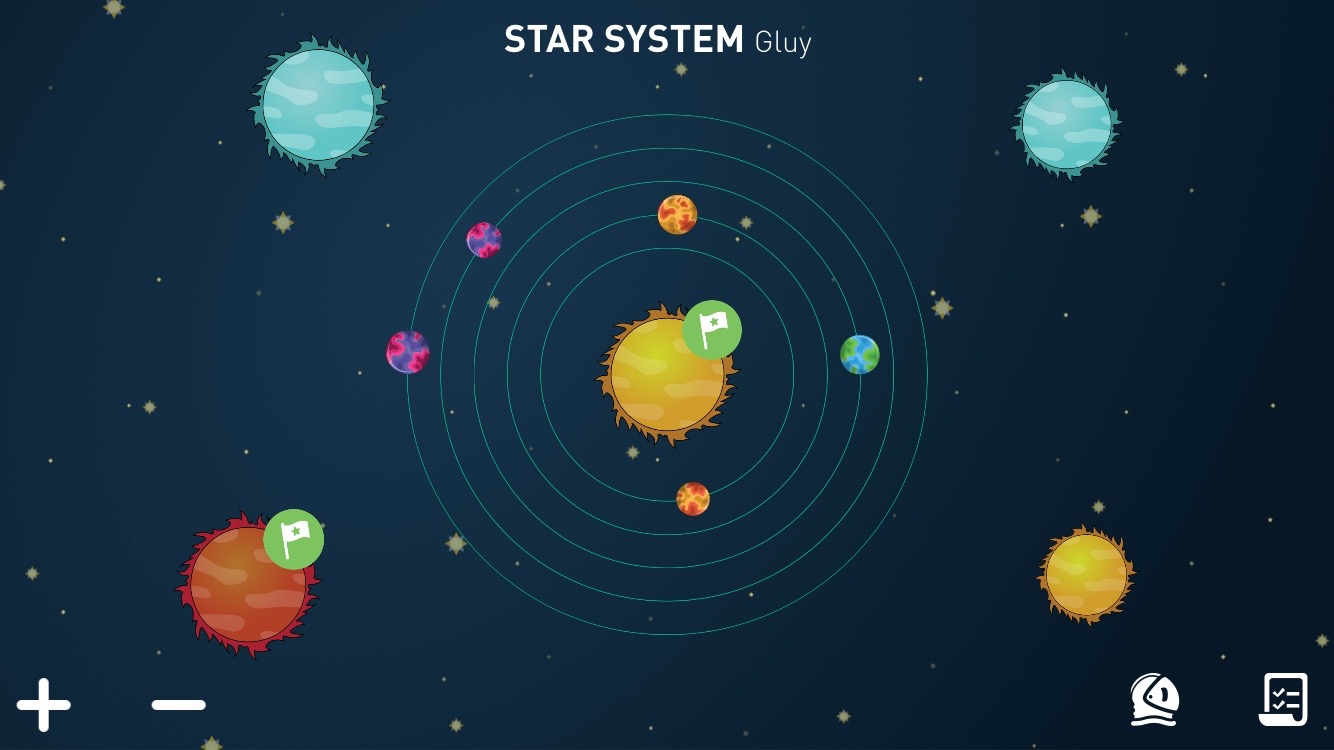
I designed the iOS game Passenger, collaborating with an Atlanta-based developer. Passenger was released in the Apple Store in May 2016.
Have a look through my designs.
My part: UX/UI, visual design and interactions which were then made with Javascript.
The team: Myself, a previous visual designer and a developer in US.

For a 'Design Discovery' phase, I started with some UX exercises to grasp who the audience was for this app. Some things I created were:
+ Moodboards
+ Competitor analysis
+ User Flows
+ Storyboards
+ Personas (with a gaming and design focus)

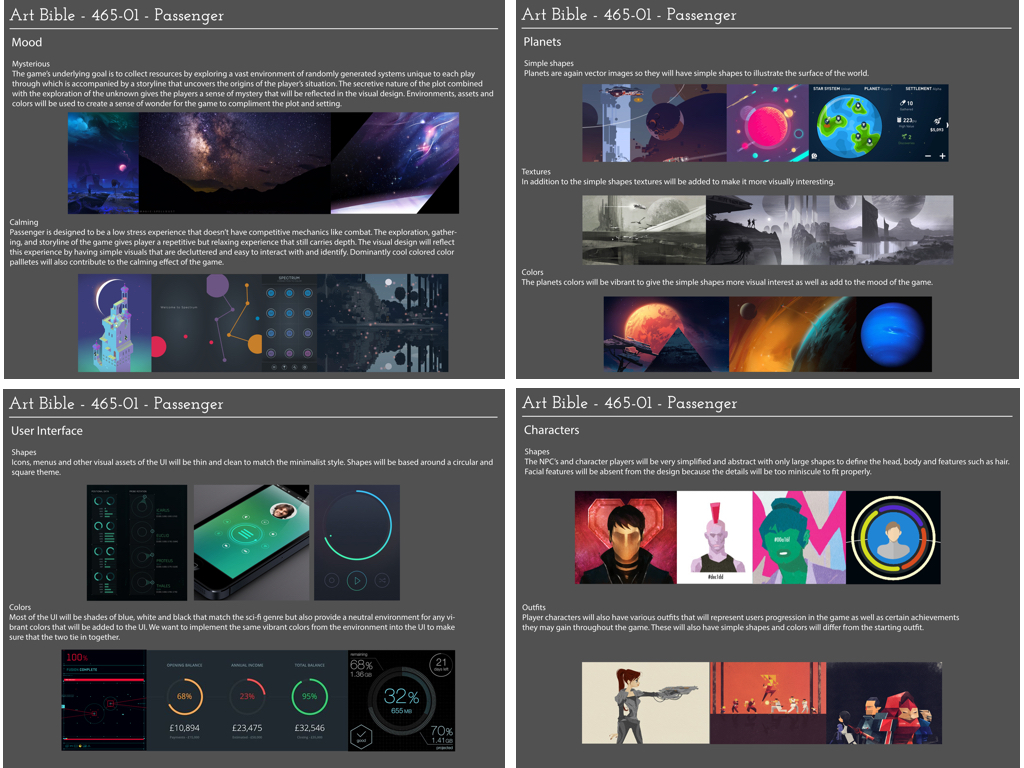
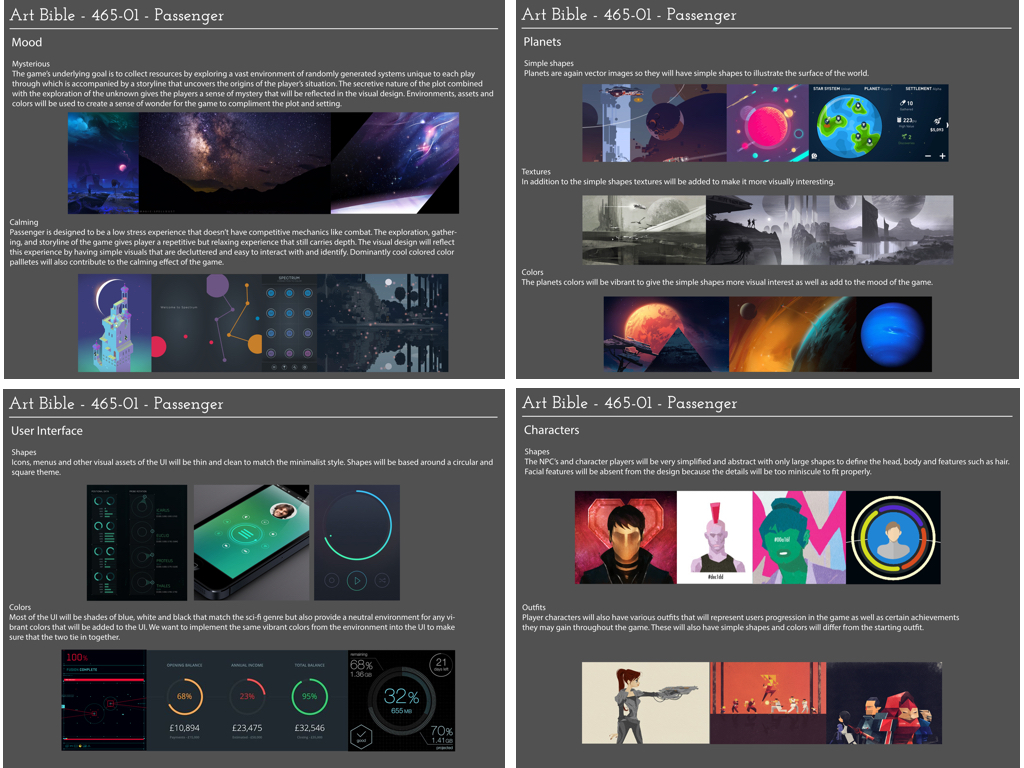
We created this detailed Art and Style Guide, which I adhered to for all of my UI, illustrations and interactions.

I came into this project after some of the UI was done and the UX decided on, therefore found it difficult to brainstorm ideas that hadn't been thought of yet.
I found the best approach was to sketch on whiteboard and sketch rapidly. I workshopped lots of iterations until I had lots of new options to choose from for each screen.

I spent the most time wireframing options and iterating in Illustrator and Photoshop.

Using high res visual mocks, I polished the UI and mapped the interactions.






















I designed the iOS game Passenger, collaborating with an Atlanta-based developer. Passenger was released in the Apple Store in May 2016.
Have a look through my designs.
My part: UX/UI, visual design and interactions which were then made with Javascript.
The team: Myself, a previous visual designer and a developer in US.
For a 'Design Discovery' phase, I started with some UX exercises to grasp who the audience was for this app. Some things I created were:
+ Moodboards
+ Competitor analysis
+ User Flows
+ Storyboards
+ Personas (with a gaming and design focus)
We created this detailed Art and Style Guide, which I adhered to for all of my UI, illustrations and interactions.
I came into this project after some of the UI was done and the UX decided on, therefore found it difficult to brainstorm ideas that hadn't been thought of yet.
I found the best approach was to sketch on whiteboard and sketch rapidly. I workshopped lots of iterations until I had lots of new options to choose from for each screen.
I spent the most time wireframing options and iterating in Illustrator and Photoshop.
Using high res visual mocks, I polished the UI and mapped the interactions.