
I designed Kids Mode for a Canadian IPTV client across tablet, desktop, mobile, set top box and Xbox, working autonomously under the direction of a senior UX designer. I'm very proud of my innovation, interactions, complex prototyping and UX decision making on this project, and loved the opportunity to research and design for a target audience of children under 9.
My part: End-to-end design process, ALL UX, ALL Interaction Design, some VD.
The team: Myself, 1 x VD, 1 x VD Director

Interviews were conducted in Canada by a research agency, then I analysed these to gather insights, identify existing pain points and predict unique issues to be addressed in concepting.
I identified key issues, and referred to background and user research to justify my design solutions. For example:
How do you design for 1 - 9 year olds, when some of the age group can read and some cannot?
Do children recognise and understand navigation menus?
How do we include parental controls without compromising the children-targeted experience?

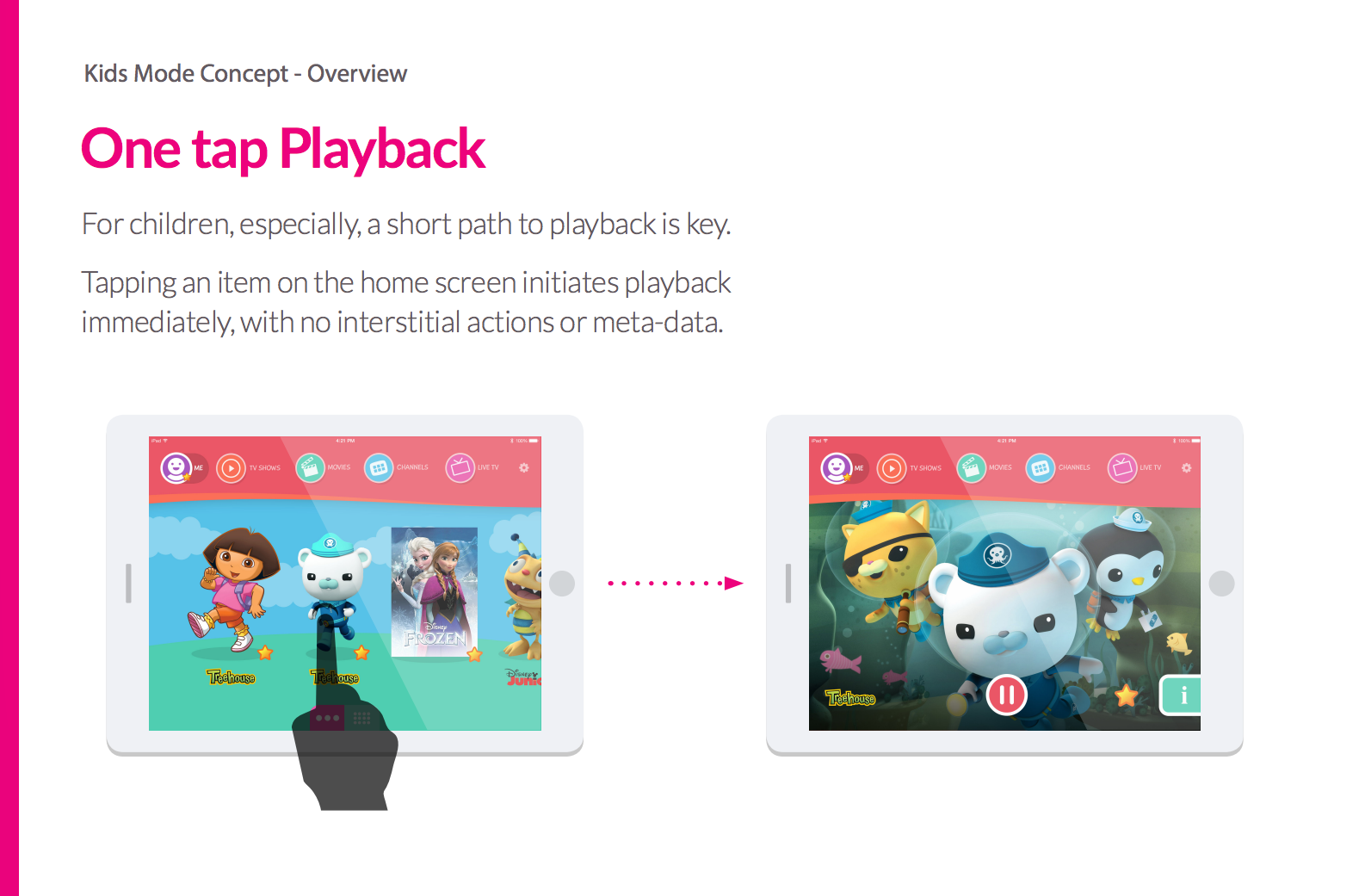
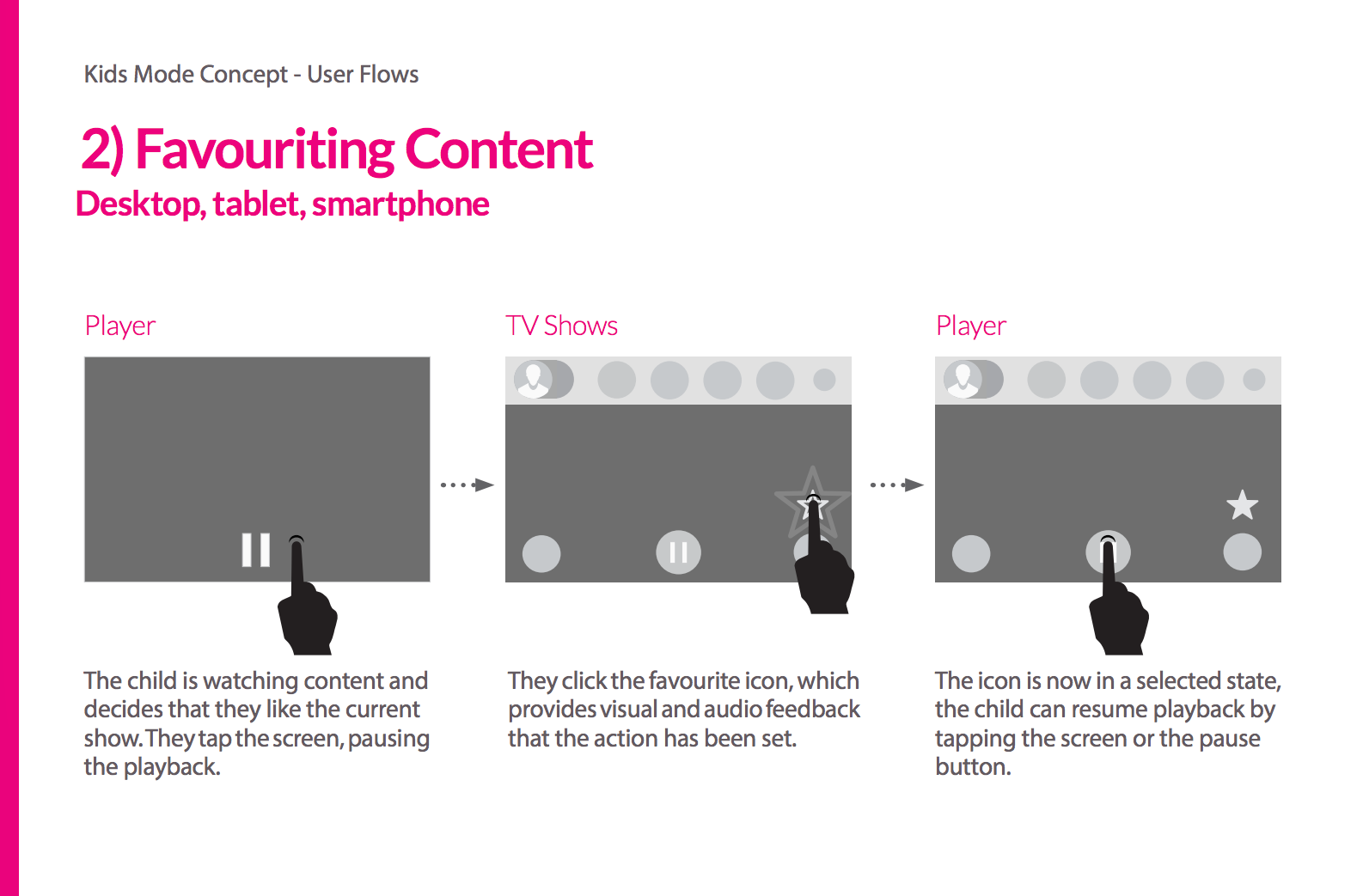
Next, I collated all of my insights and design solutions, and wrote Detailed Design documentation for the client's approval. This documentation was updated throughout the process to be passed to development.
You can see this documentation is agile and to the point - I identified the key design plans and solutions without providing information overload.

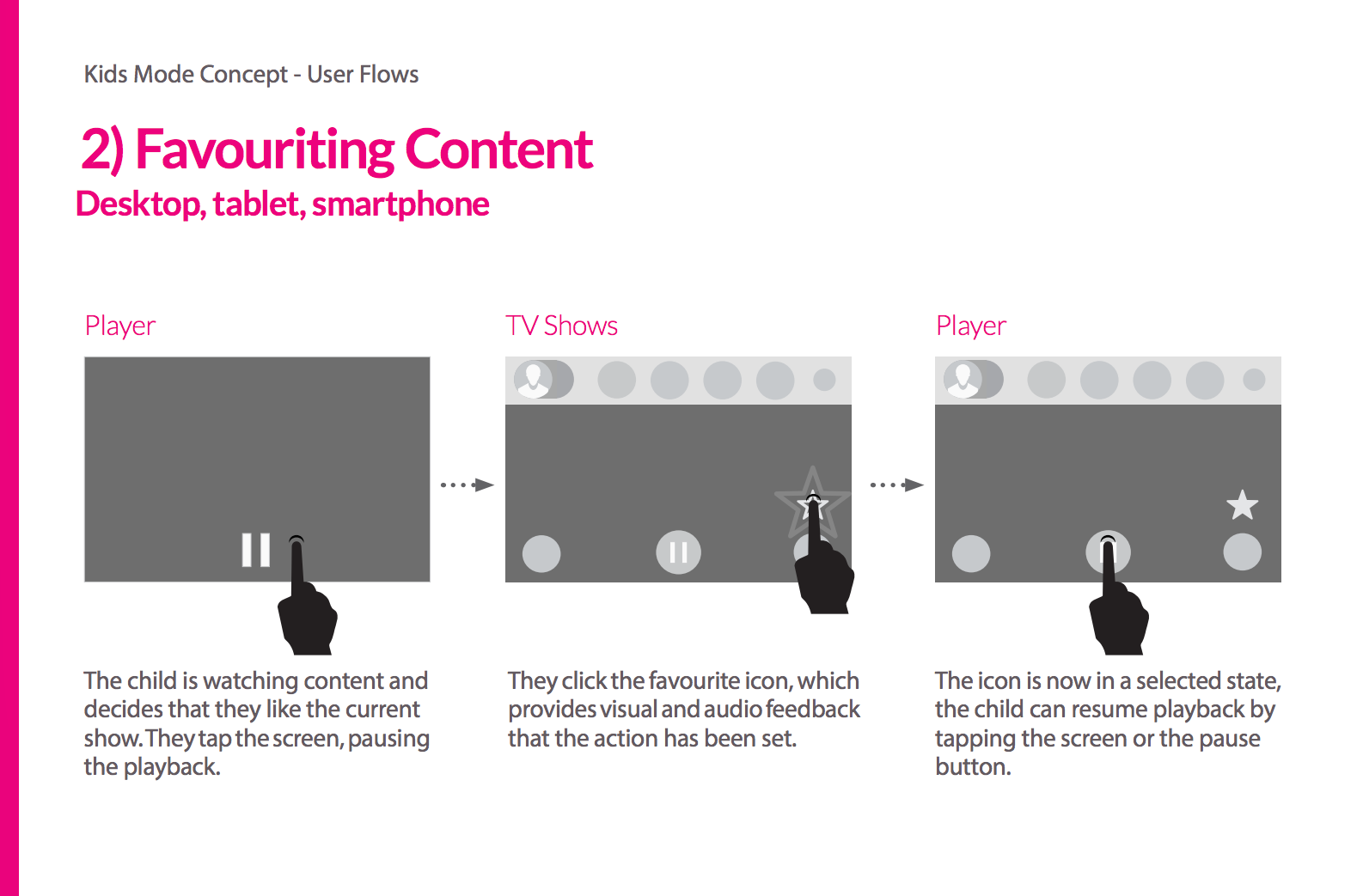
I created dozens of flows to illustrate my plans.

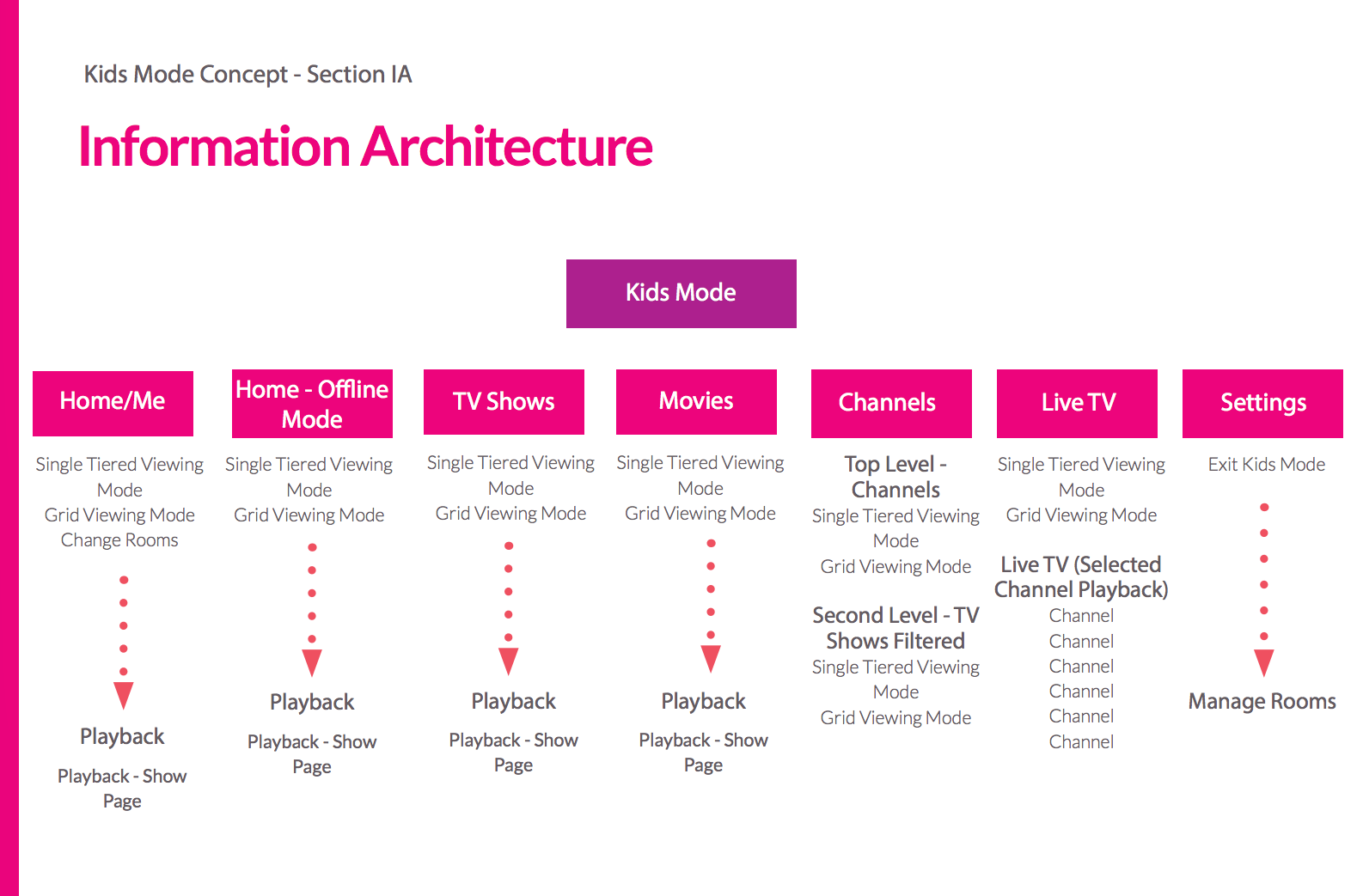
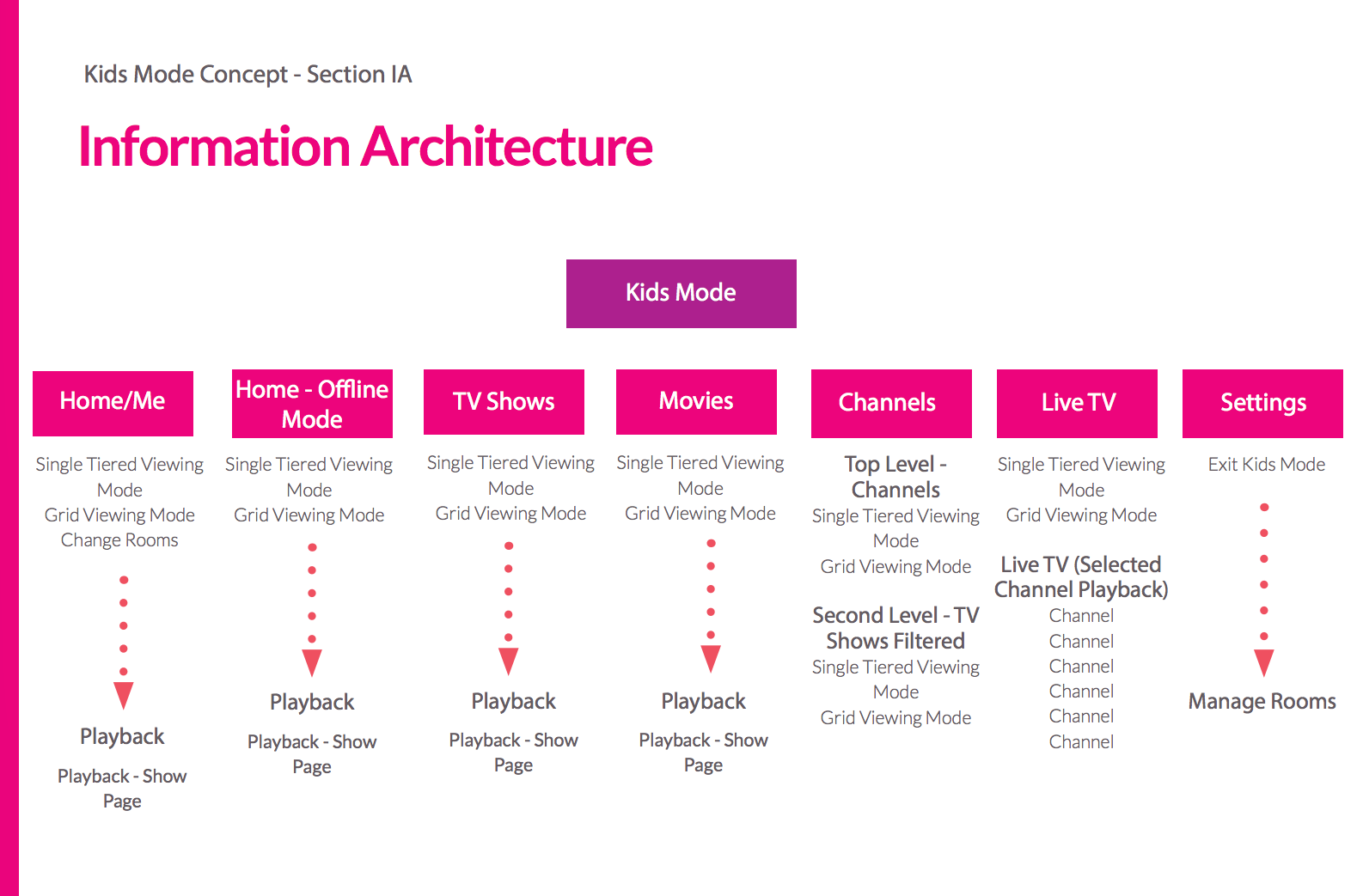
I mapped out the IA for each device, and used a Card Sorting exercise internally to help make navigation decisions.

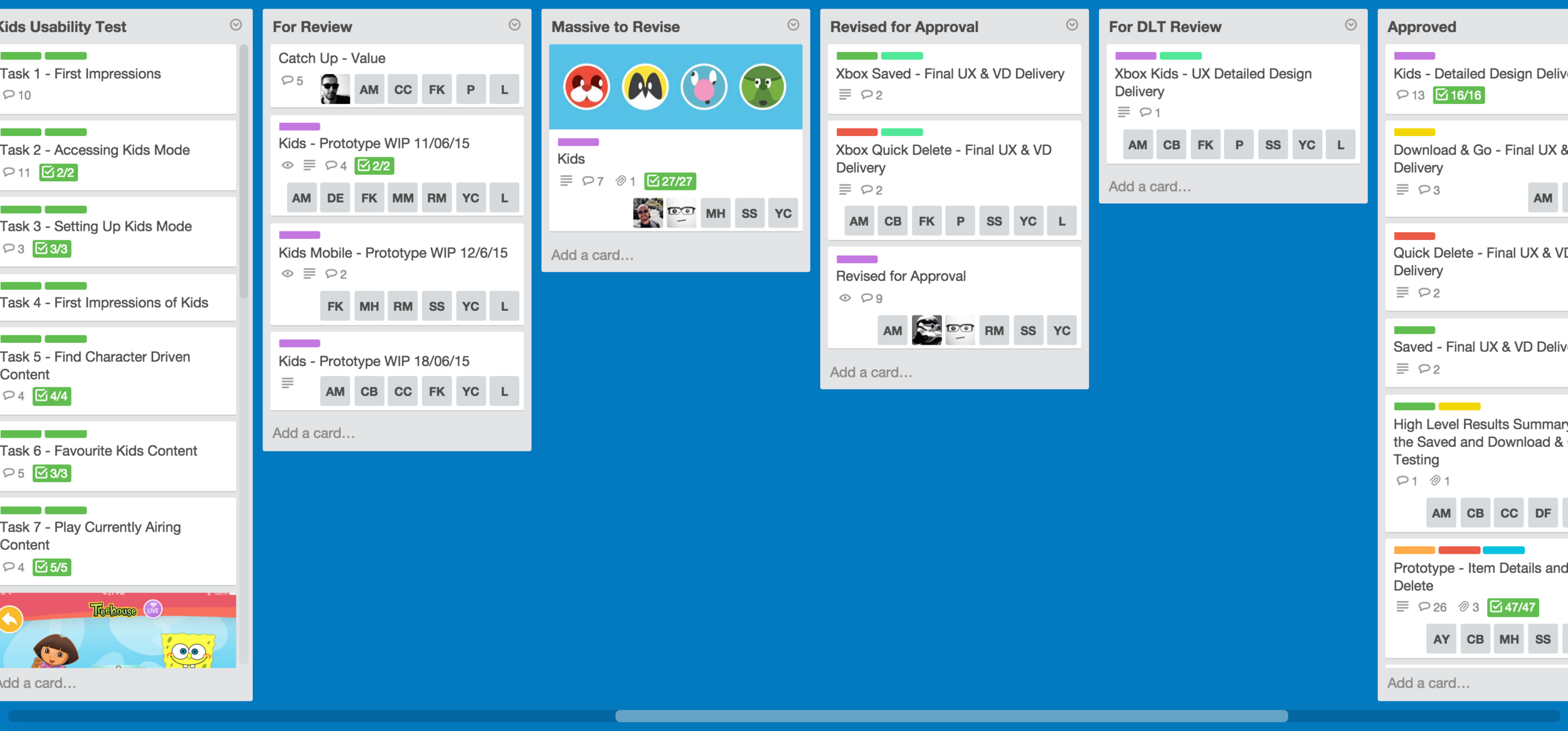
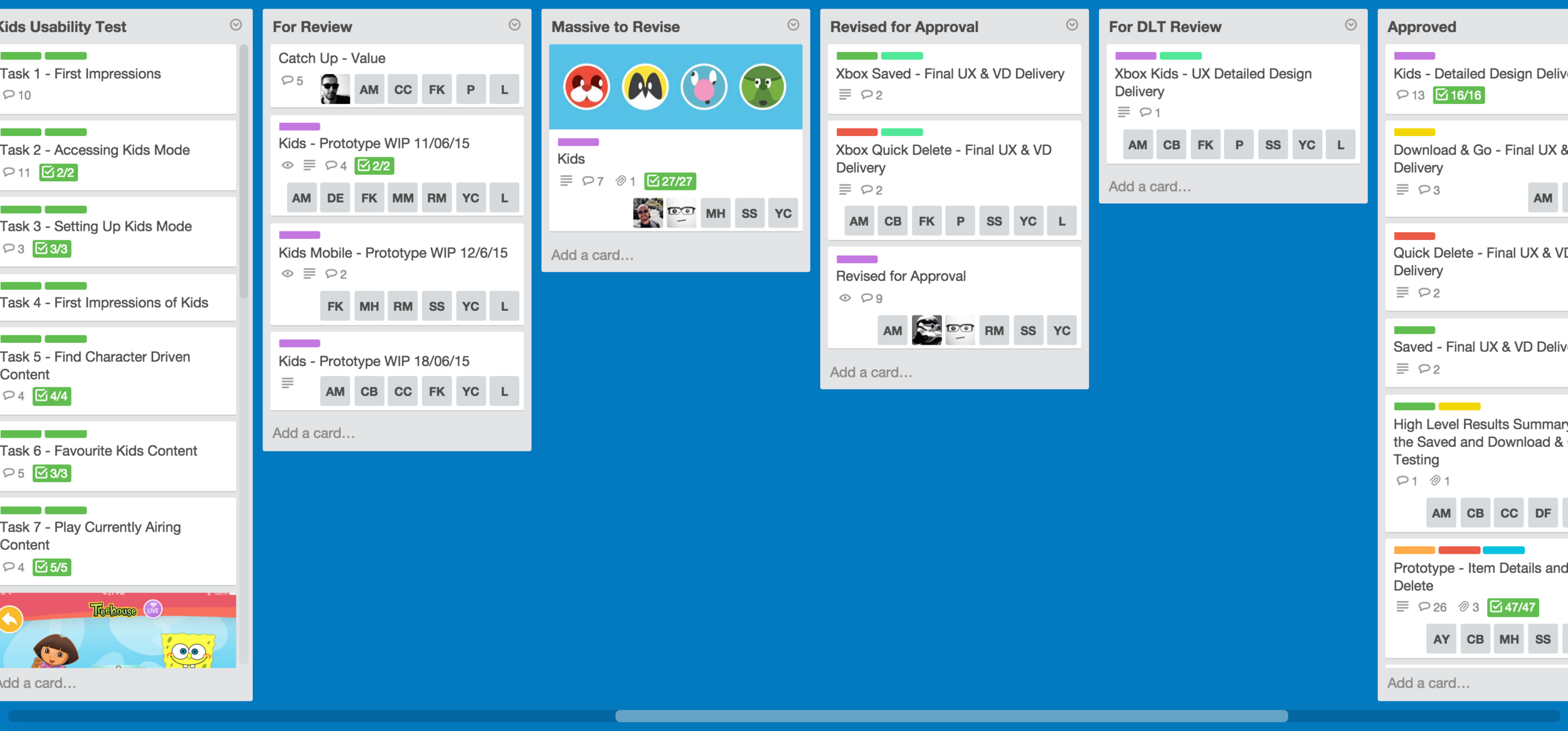
I spoke to the client in Canada every day via phone, email, Skype, Slack and Trello. I was extremely thorough, and the client applauded my organised and efficient use of Trello.

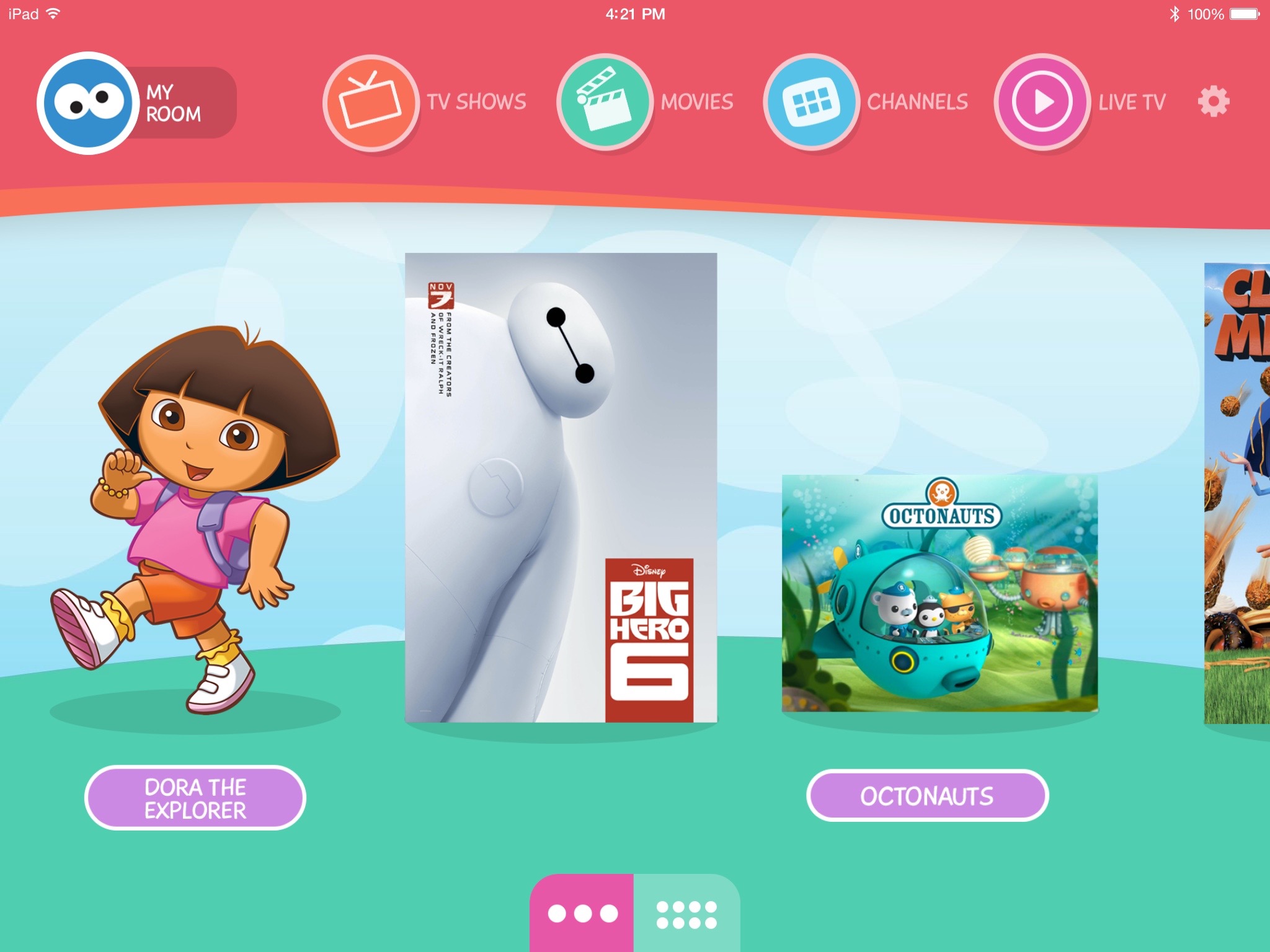
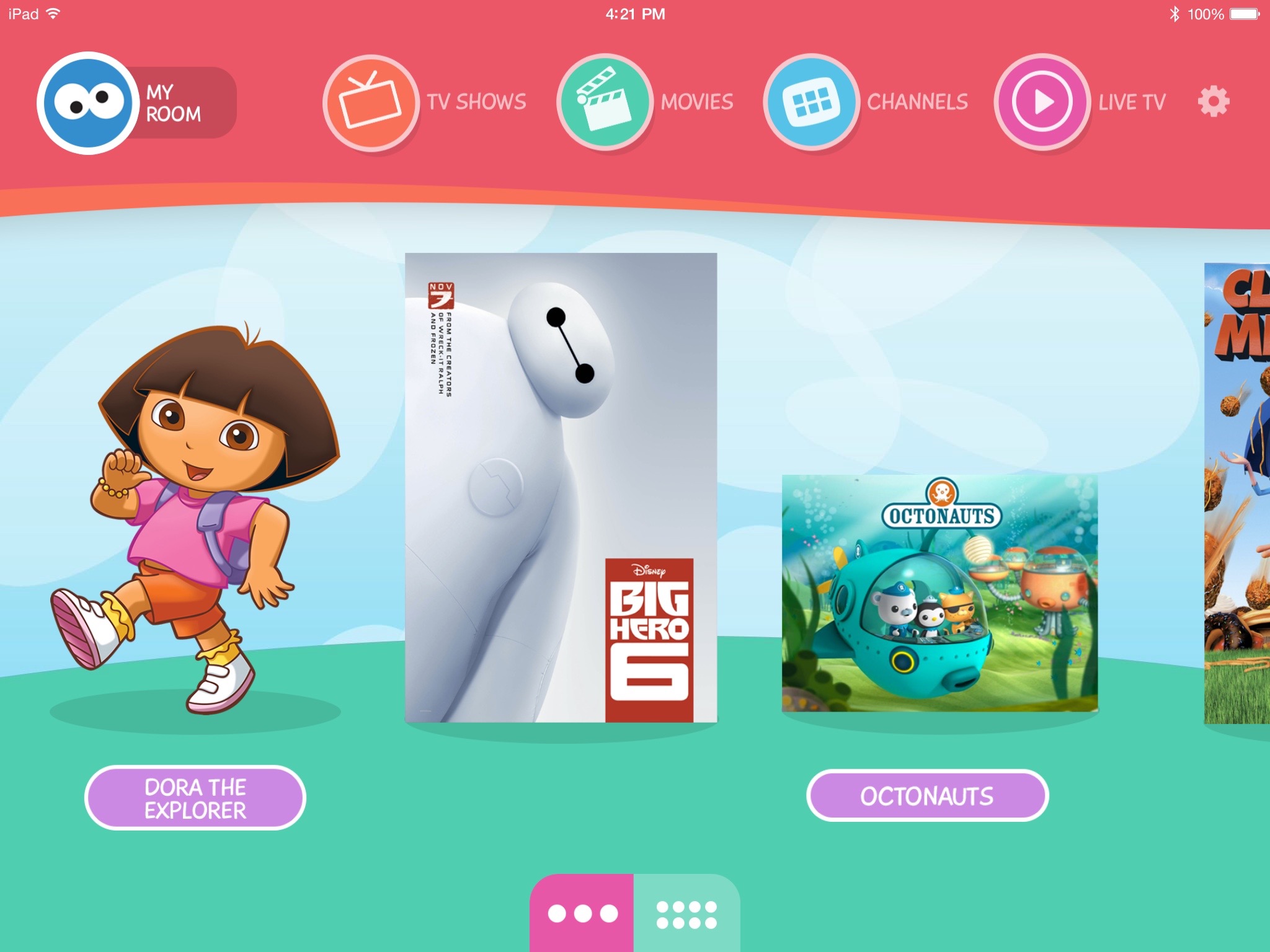
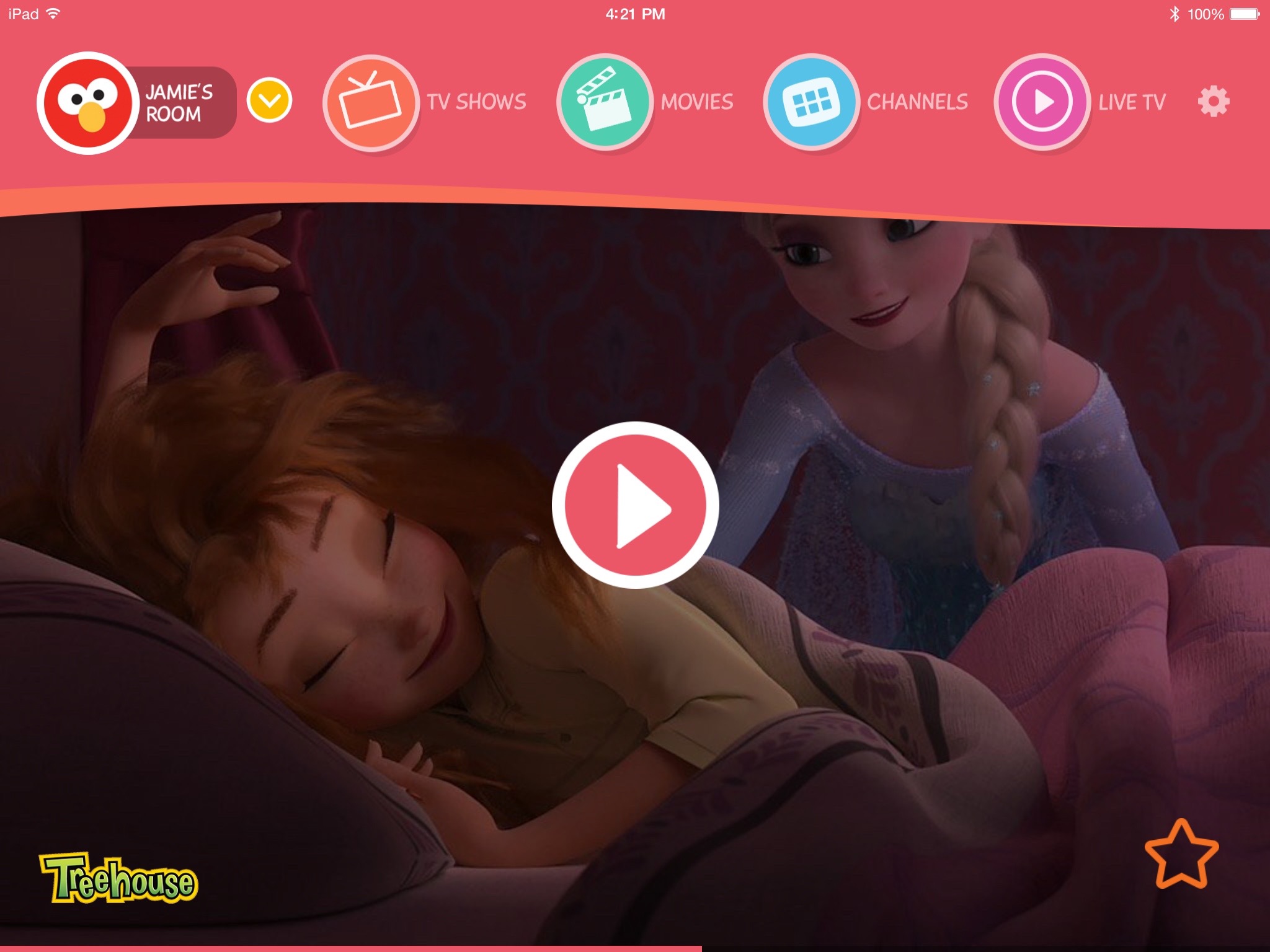
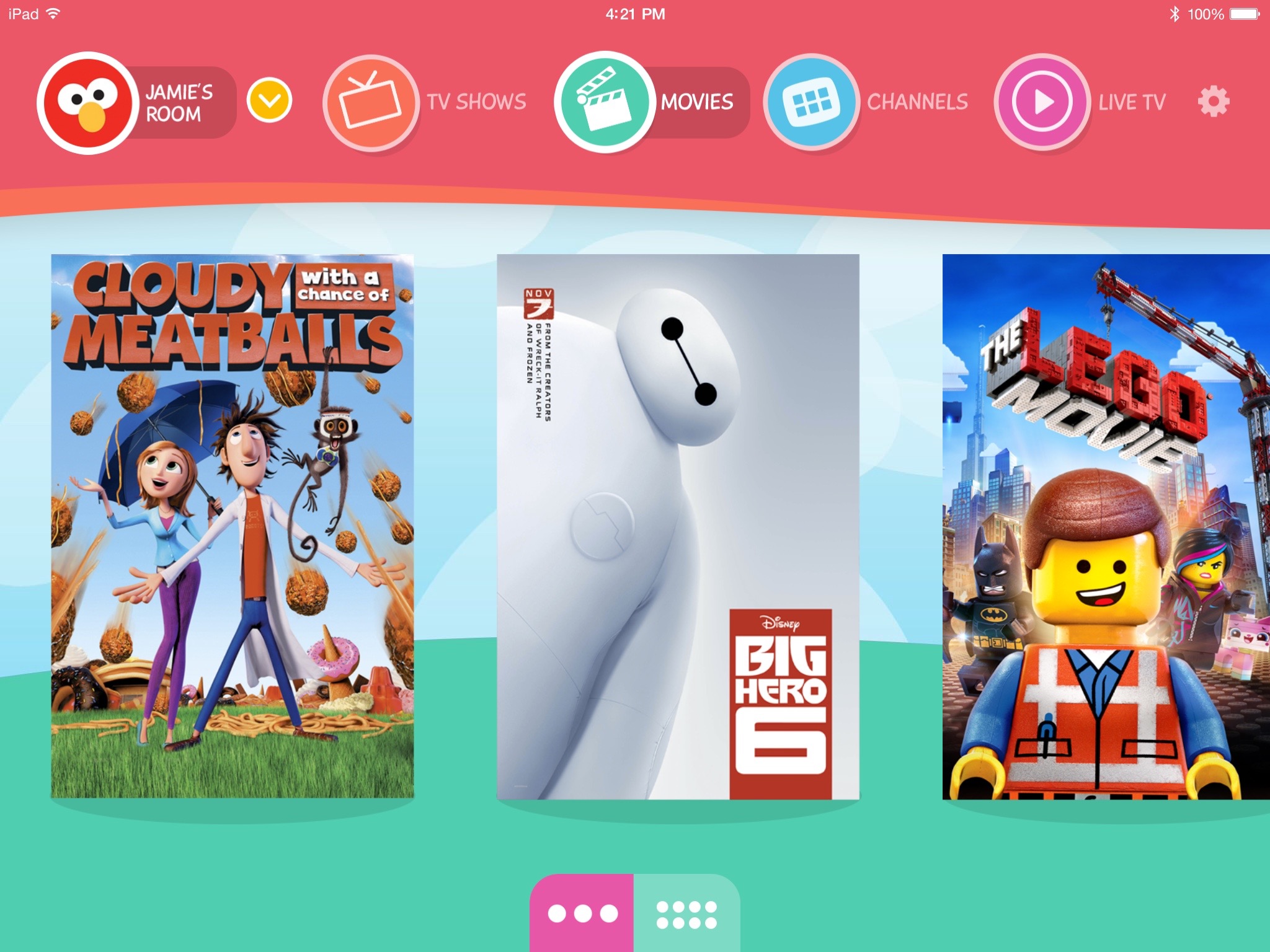
I am so happy with this working prototype! Because time permitted (two weeks), I made it very high fidelity, visual, functional and animated - it is nearly a finished product.
I also made complex animations using Adobe Edge (Edge Animate).

I worked closely with a Canadian consultancy who performed user testing on this project - I wrote the user testing plan and ensured the prototypes were perfect. We covered extensive testing protocol, and as you cannot test with children, it was an interesting challenge seeking as many accurate insights as possible through parents.

Finally, minimal revisions were requested of the client and I carried these out and delivered the final product ahead of schedule.
Confluence was used to detail every little interaction, annotate every UX function and store all visual mockups.









I designed Kids Mode for a Canadian IPTV client across tablet, desktop, mobile, set top box and Xbox, working autonomously under the direction of a senior UX designer. I'm very proud of my innovation, interactions, complex prototyping and UX decision making on this project, and loved the opportunity to research and design for a target audience of children under 9.
My part: End-to-end design process, ALL UX, ALL Interaction Design, some VD.
The team: Myself, 1 x VD, 1 x VD Director
Interviews were conducted in Canada by a research agency, then I analysed these to gather insights, identify existing pain points and predict unique issues to be addressed in concepting.
I identified key issues, and referred to background and user research to justify my design solutions. For example:
How do you design for 1 - 9 year olds, when some of the age group can read and some cannot?
Do children recognise and understand navigation menus?
How do we include parental controls without compromising the children-targeted experience?
Next, I collated all of my insights and design solutions, and wrote Detailed Design documentation for the client's approval. This documentation was updated throughout the process to be passed to development.
You can see this documentation is agile and to the point - I identified the key design plans and solutions without providing information overload.
I created dozens of flows to illustrate my plans.
I mapped out the IA for each device, and used a Card Sorting exercise internally to help make navigation decisions.
I spoke to the client in Canada every day via phone, email, Skype, Slack and Trello. I was extremely thorough, and the client applauded my organised and efficient use of Trello.
I am so happy with this working prototype! Because time permitted (two weeks), I made it very high fidelity, visual, functional and animated - it is nearly a finished product.
I also made complex animations using Adobe Edge (Edge Animate).
I worked closely with a Canadian consultancy who performed user testing on this project - I wrote the user testing plan and ensured the prototypes were perfect. We covered extensive testing protocol, and as you cannot test with children, it was an interesting challenge seeking as many accurate insights as possible through parents.
Finally, minimal revisions were requested of the client and I carried these out and delivered the final product ahead of schedule.
Confluence was used to detail every little interaction, annotate every UX function and store all visual mockups.