
I led UX and visual design of the development of a news app, for a news business which hadn't previously released apps.
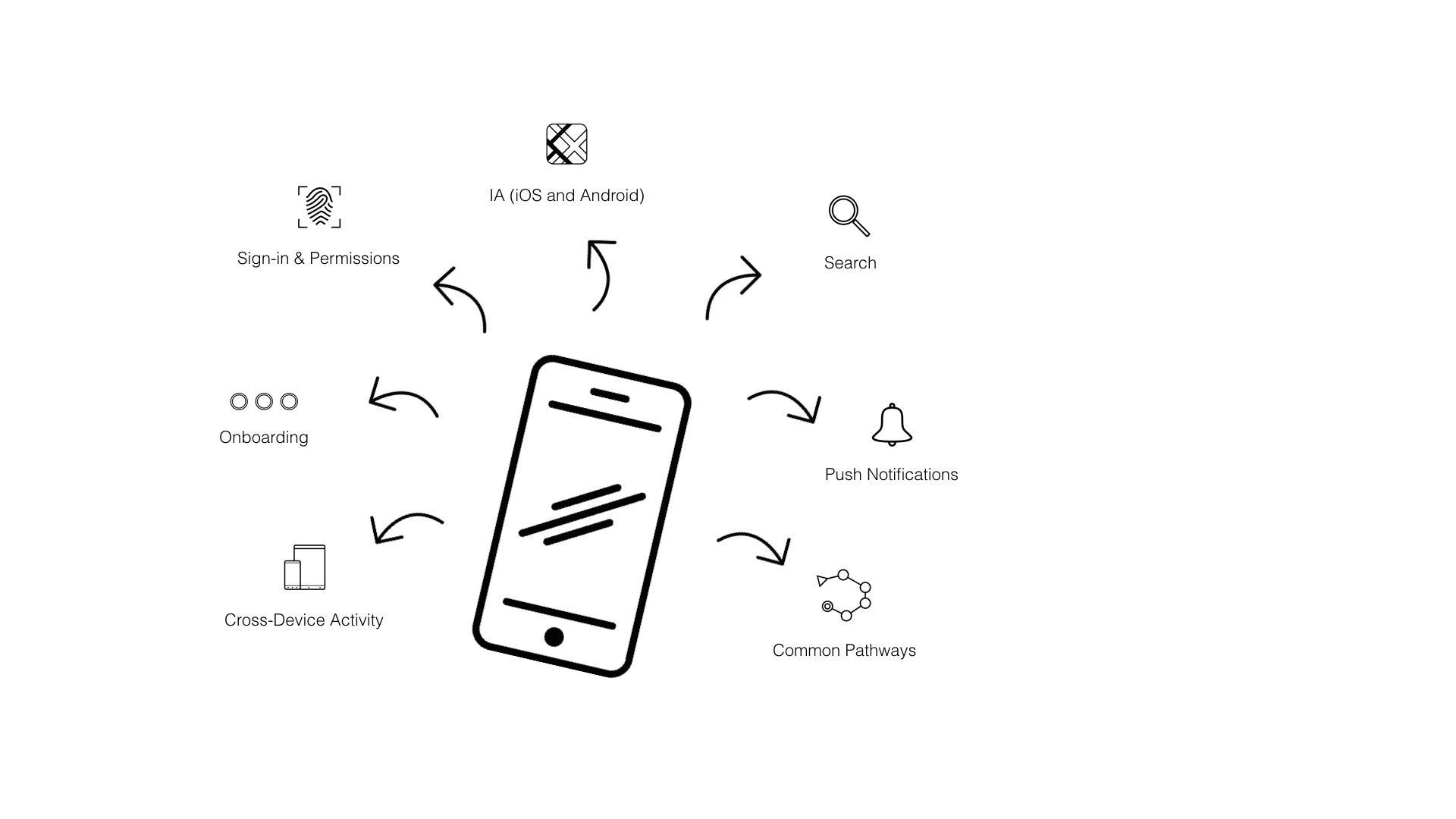
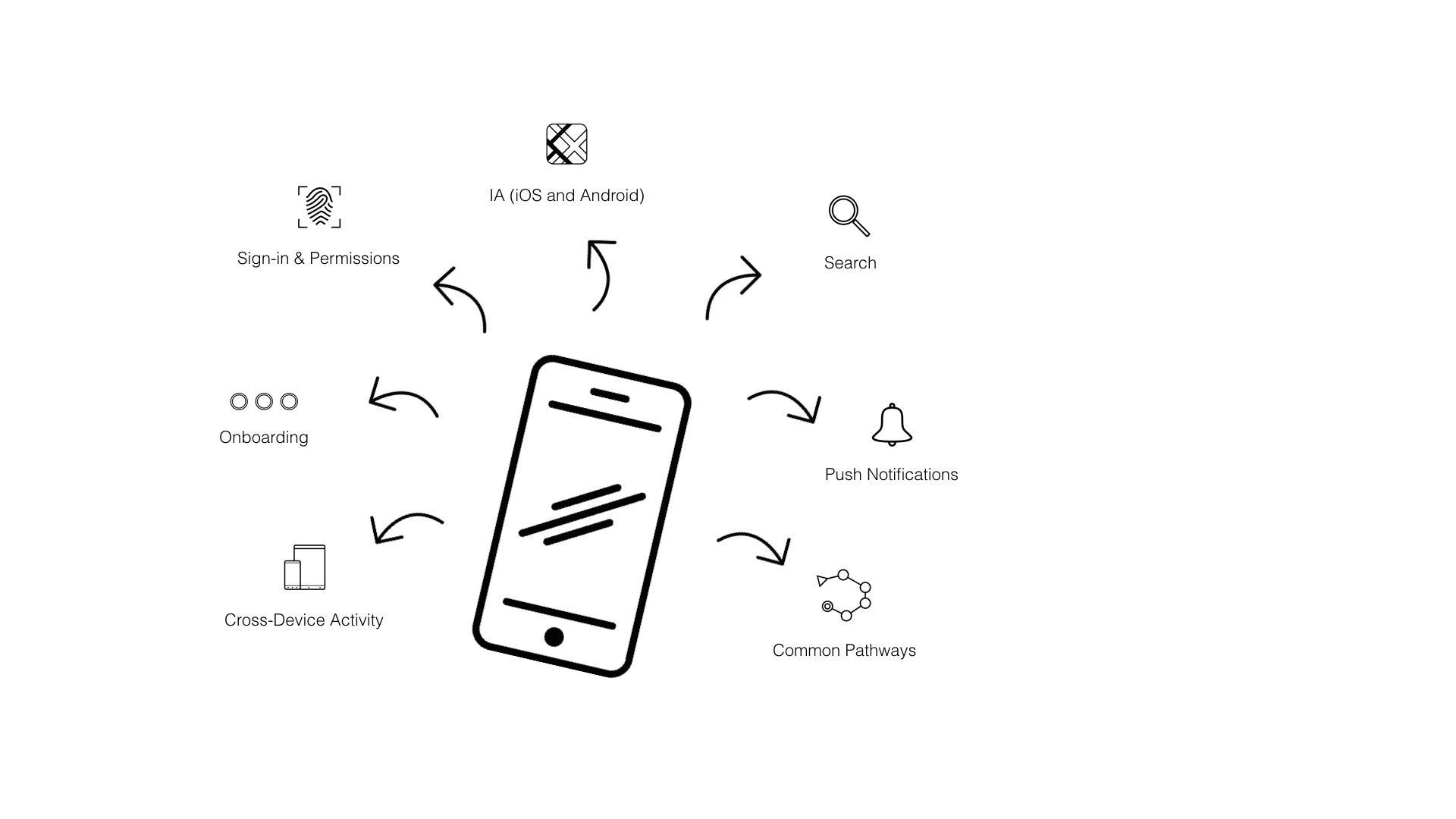
I had a great deal of research, data and insights to begin with as the product had an enormous existing user base, and I led a huge design discovery process to ensure we built the best solutions for every user journey, eg. onboarding, search, receiving notifications, etc.
The audience for news is enormous and varied, and I loved the challenge of designing for all of these users.
Team: Myself on UX and Visual Design, 2 x producers, 6 x developers.

I performed lots of UX exercises and created valuable tools to ensure my designs would be user-focused:
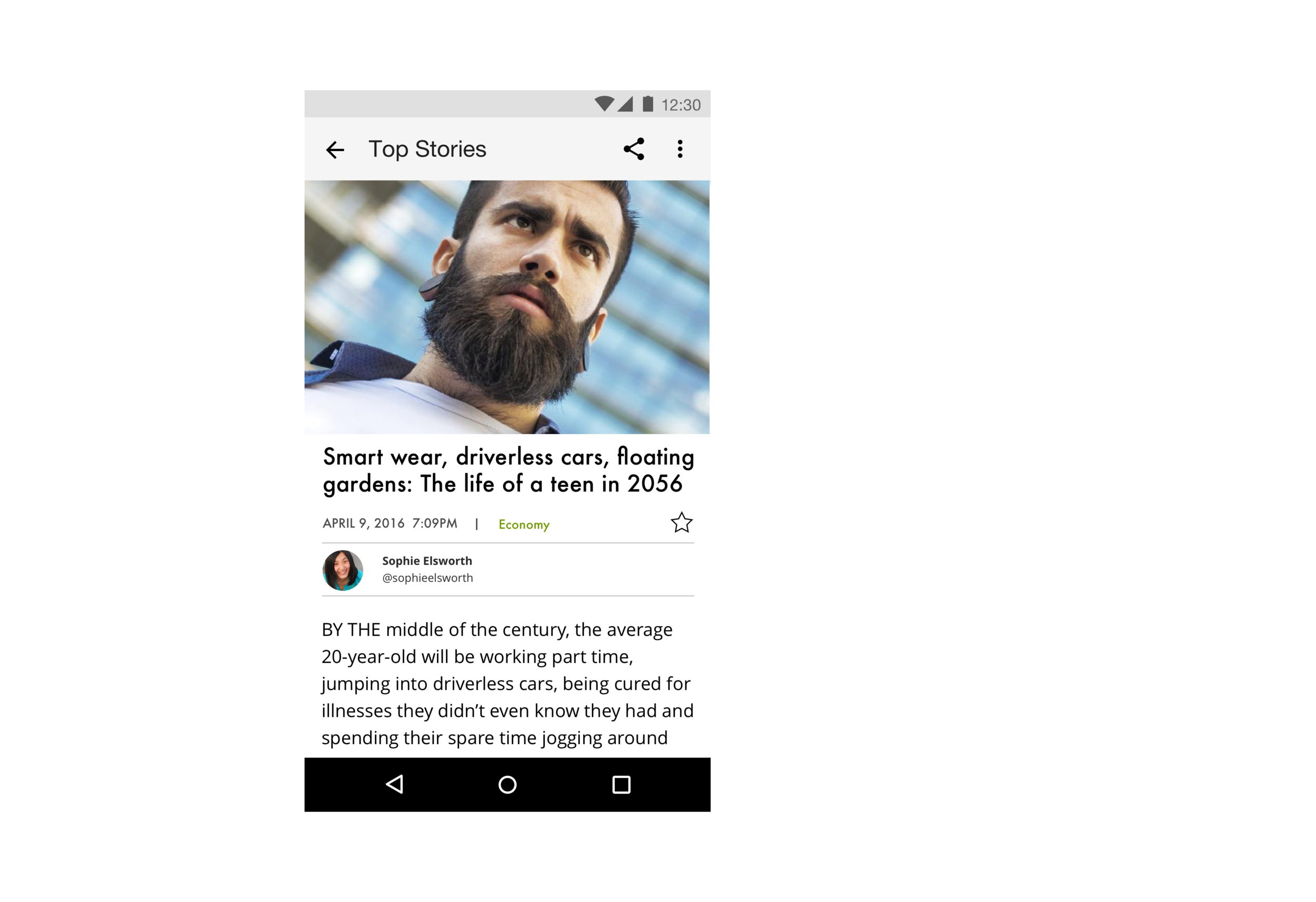
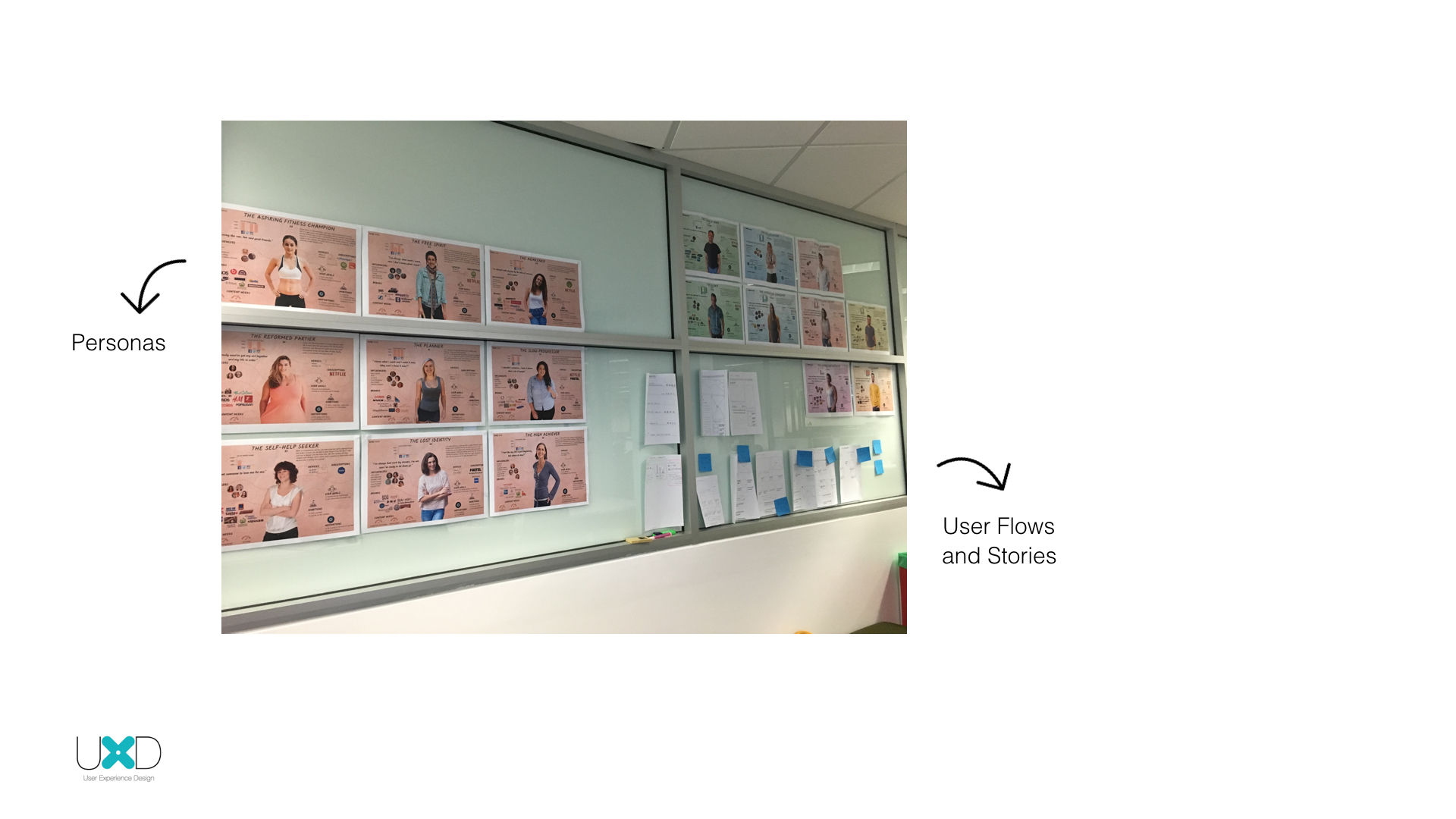
+ Personas
+ User Flows
+ Storyboards
+ Initial design sketches

Designing a new product for such a big existing user base is a big daunting project, therefore I decided to follow atomic design principles, breaking elements into smaller and smaller particles, and delivering small parts of the product in fortnightly sprints.
Design tools used:
+ Sketch
+ Framer.js
+ Flinto
+ Axure
+ Pixate
+ After Effects

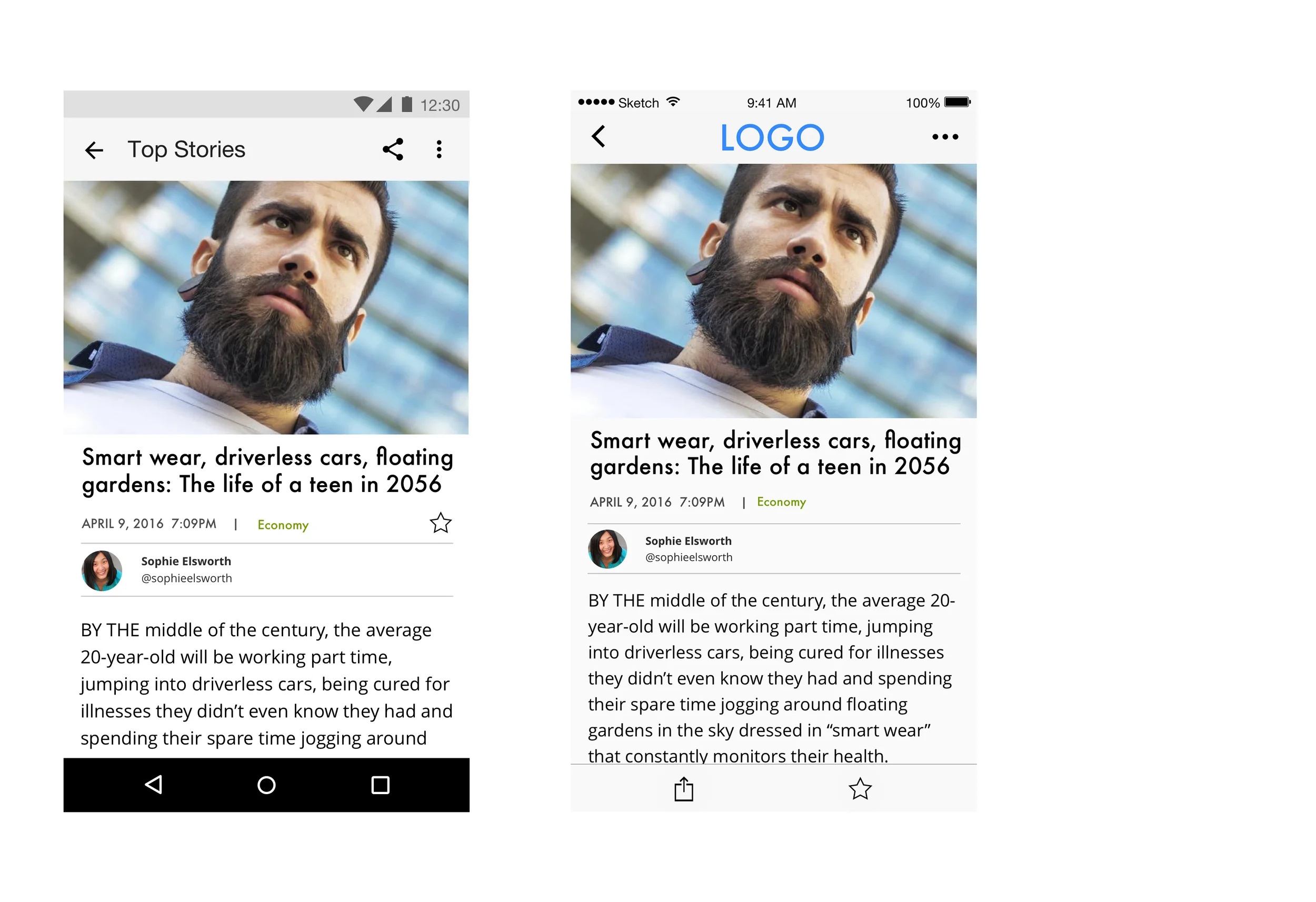
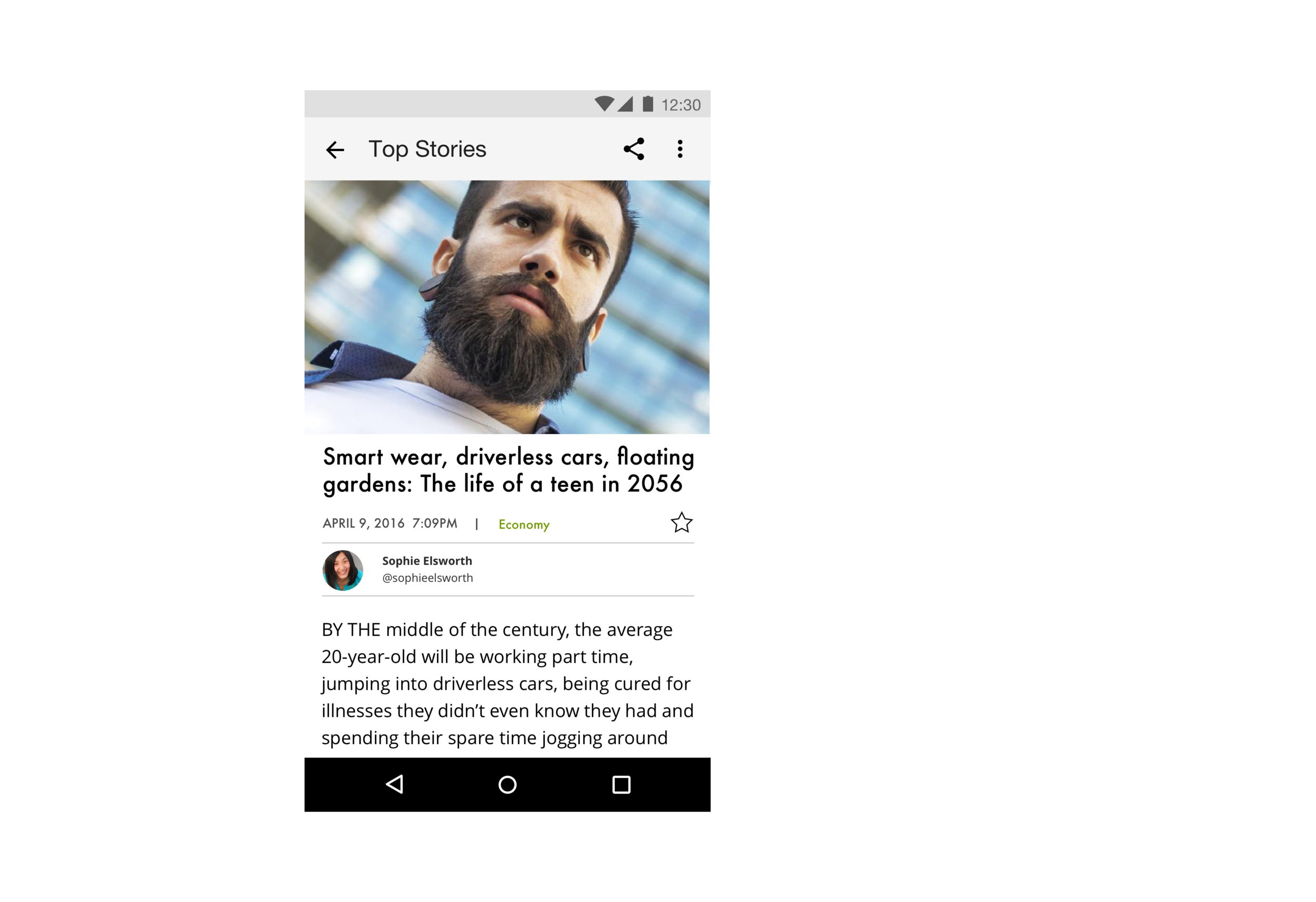
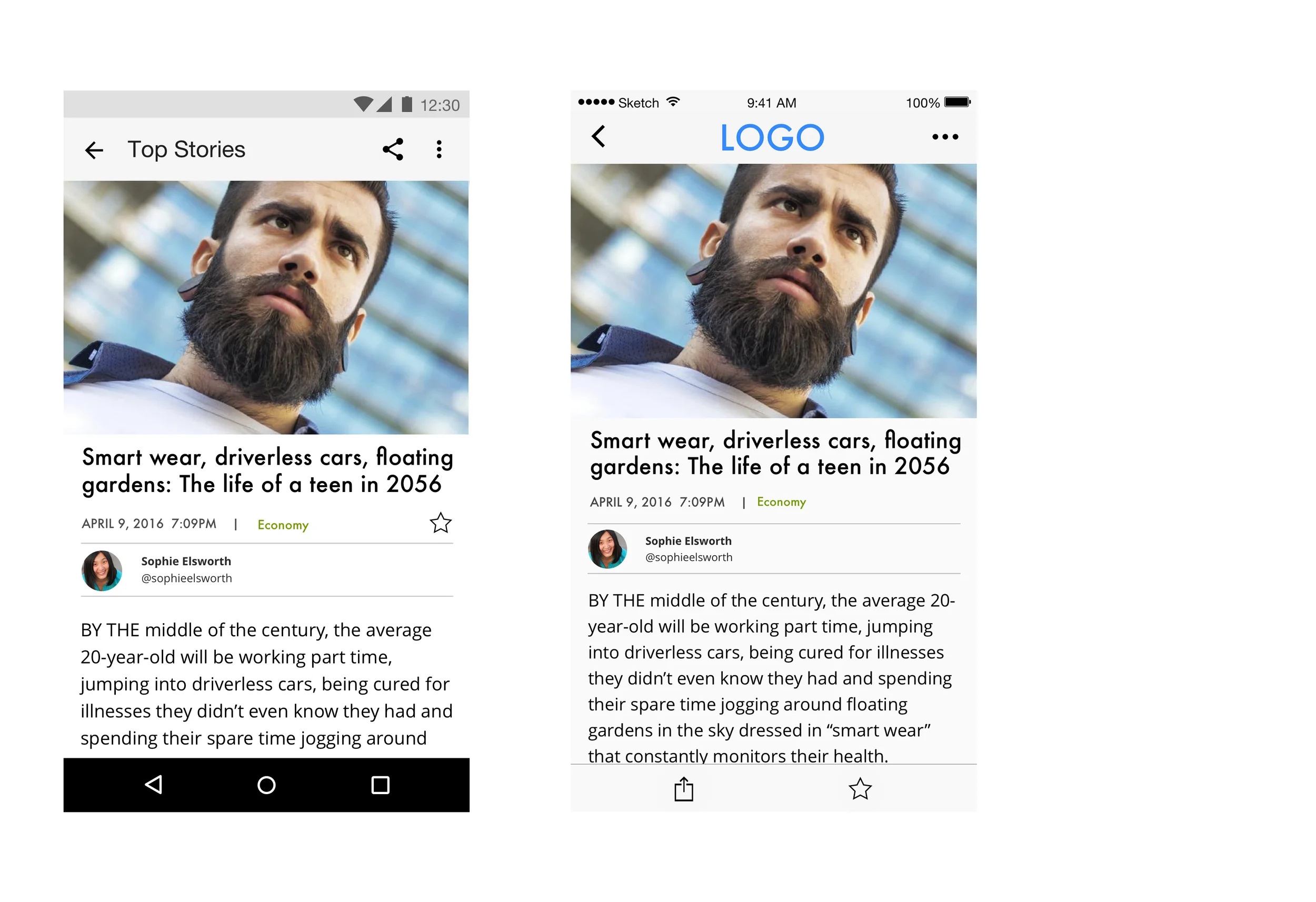
When I started creating mockups, I generally designed iOS and Android side by side to match functionality and quickly pass mocks on to development.

I worked with the developers to establish their requirements of design deliverables, and I passed on comprehensive documentation to them:
+ Wireframes with annotations
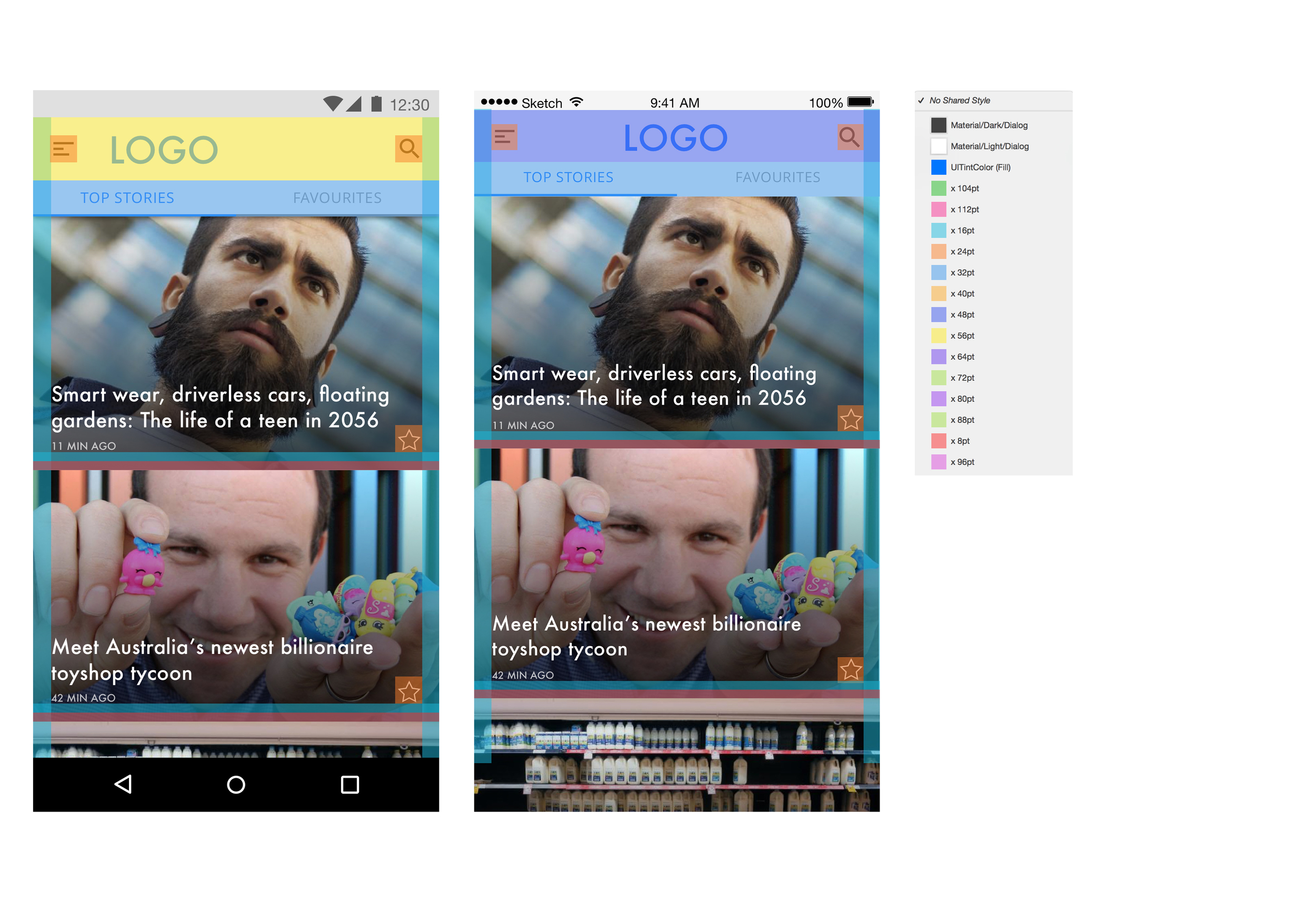
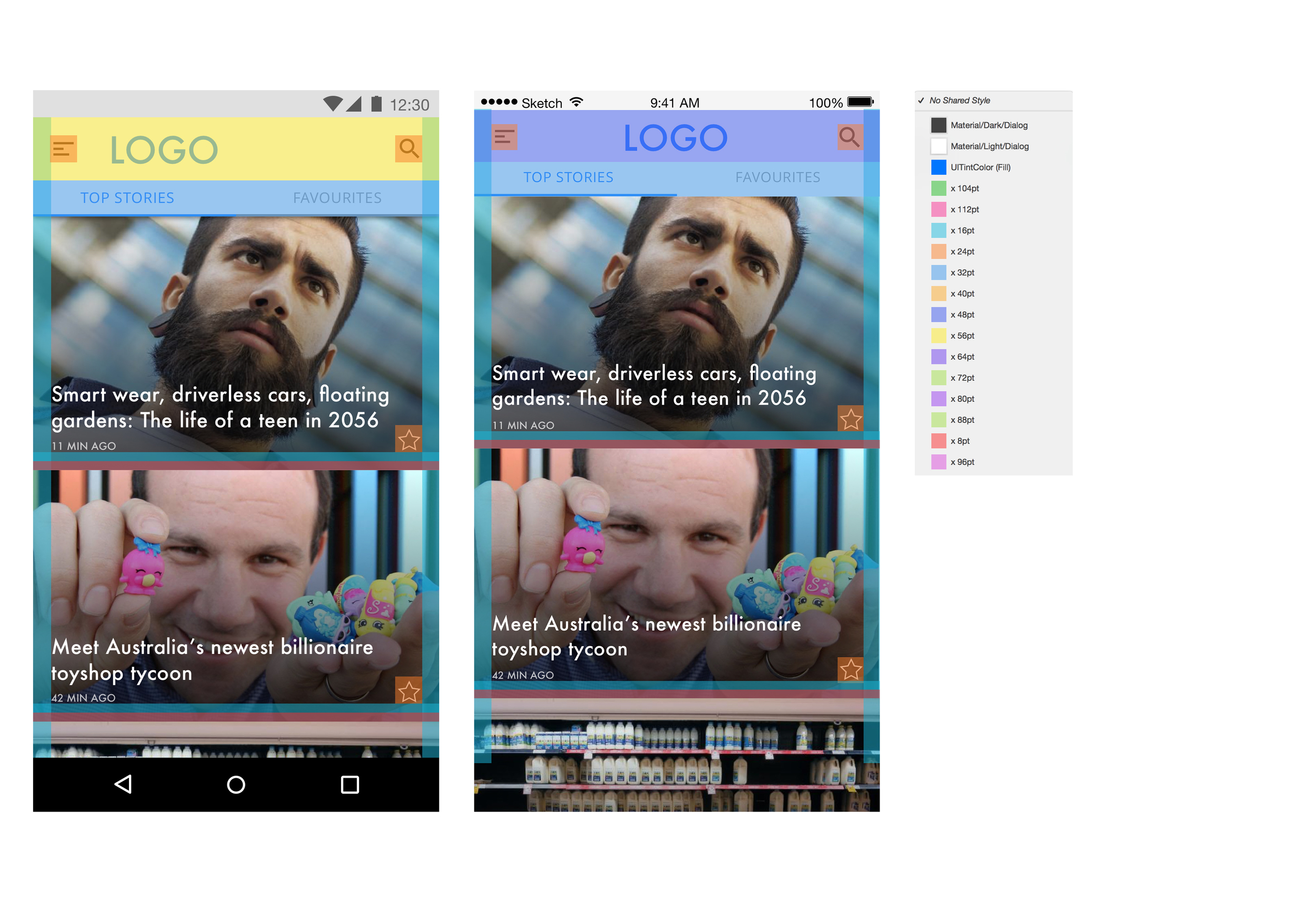
+ Visual mockups with guides
+ Style Guide
+ Documentation of everything in Confluence





I led UX and visual design of the development of a news app, for a news business which hadn't previously released apps.
I had a great deal of research, data and insights to begin with as the product had an enormous existing user base, and I led a huge design discovery process to ensure we built the best solutions for every user journey, eg. onboarding, search, receiving notifications, etc.
The audience for news is enormous and varied, and I loved the challenge of designing for all of these users.
Team: Myself on UX and Visual Design, 2 x producers, 6 x developers.
I performed lots of UX exercises and created valuable tools to ensure my designs would be user-focused:
+ Personas
+ User Flows
+ Storyboards
+ Initial design sketches
Designing a new product for such a big existing user base is a big daunting project, therefore I decided to follow atomic design principles, breaking elements into smaller and smaller particles, and delivering small parts of the product in fortnightly sprints.
Design tools used:
+ Sketch
+ Framer.js
+ Flinto
+ Axure
+ Pixate
+ After Effects
When I started creating mockups, I generally designed iOS and Android side by side to match functionality and quickly pass mocks on to development.
I worked with the developers to establish their requirements of design deliverables, and I passed on comprehensive documentation to them:
+ Wireframes with annotations
+ Visual mockups with guides
+ Style Guide
+ Documentation of everything in Confluence